2009年07月24日
llDetectedTouchST
先日Gonbeの店舗にあるマルチベンダーを入れ替えましたが、その際に使ったテクスチャの位置を把握するスクリプトを参考に書いておきます。
使った関数はllDetectedTouchSTです。
詳しい解説はコチラを参照してください。分りやすいと思います。^^
スクリプターズカフェ/ログ/llDetectedTouchUVとllDetectedTouchST
この関数自体はMONO対応と同時期に提供されていましたが、非MONO対応ビューアが公式ビューアとして残っていたので、ずっと使わずにいました。
現時点では公式ビューアでは非MONO対応版は使えなくなっていますので、今回切り替えたと言う事です。
今回のマルチベンダーでは、11個の商品を扱えるようにしてあります。
プリム数は2プリムですね。
ルートプリムは販売パッケージのテクスチャを貼り、右クリックで支払を選択して購入するための物です。
そして子プリムとして、購入可能な商品一覧の背景パネルがあります。
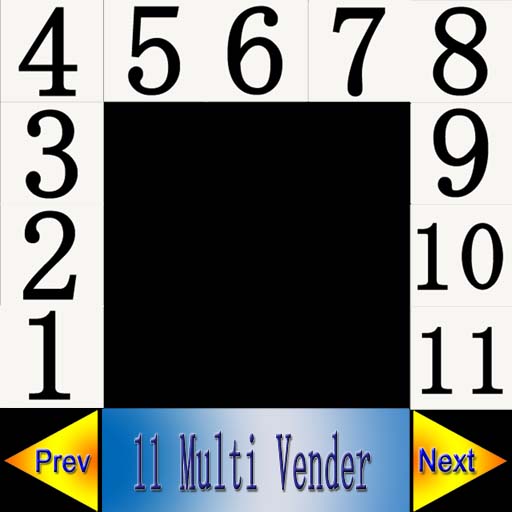
背景パネルは、こんな感じですね。↓

最下段の「Prev」と「Next」はルートプリムに表示される商品を次又は一つ前に切り替えるための、順送り用です。
数字の書いてある部分には、実際の販売商品パッケージの縮小画像等を貼り付けて使います。
この背景パネルは雛形で、実際にはPhotShop等で予め、このレイアウトに合うように販売商品の絵等を位置合わせして作っておく必要があります。
あくまで背景パネルに貼れるテクスチャは1枚ですから。
こんな感じですね。

※本当は1枚の板に複数枚のテクスチャを縮小して位置指定で貼れるともっと便利なのですけどね。^^;
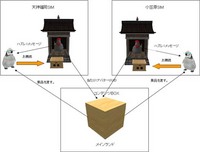
そしたらGonbeは、これを商品として販売するのですが・・・
そして中央の黒い部分に、ルートプリムのBoxが入るようになります。
背景パネルの数字部分をクリックすると、ダイレクトに販売商品の選択ができて、ルートプリムの表示内容が切り替わると言う物ですね。
非常に便利です。^^
さてGonbeの場合、ルートプリム側にはベンダースクリプトを入れており、背景パネル側には何番が指定されたかをルートプリムに伝達するだけのスクリプトを入れています。
実際に使っているのは、11マルチ、14マルチ、16マルチ兼用のスクリプトなので、掲載スクリプトとはちょっと違うのですが、とりあえず基本的な内容は同じなので、簡単にするため、11マルチ固定のスクリプトサンプルにしておきます。
また、スクリプトは効率とか、パフォーマンスとか、分りやすさとか言う観点では書いていません。
あくまでGonbeが自分で使う範囲で適当に書いてますから、その点はご了承下さい。^^;
では、スクリプトサンプルです。
float list_no=5;// マルチベンダーの分割数(5X5分割にしているので5)
integer x_no;// タッチした場所に対応する縦の列番号(0~4)
integer y_no;// タッチした場所に対応する横の行番号(0~4)
string send_no;// タッチした場所を示すメッセージ用変数
default
{
touch_start(integer total_number)
{
vector touch_pos=llDetectedTouchST(0);// タッチした場所のVector座標を取得
float temp_x=touch_pos.x;// Vector座標のX値を取得
float temp_y=touch_pos.y;// Vector座標のY値を取得
integer i=0;// iの初期化
x_no=0;// 縦番号の初期化
y_no=0;// 横番号の初期化
integer flg_x=0;// 縦番号判定フラグの初期化
integer flg_y=0;// 横番号判定フラグの初期化
for(;i<list_no;i++){// 最大5回ループさせる
if(flg_x==0&&temp_x<((float)i*(1.0/list_no)+(1.0/list_no))){// タッチした縦の番号判定
x_no = i;//タッチした縦の番号をセット(0~4)
flg_x=1;//縦番号が特定できたのでフラグをONに。
}
if(flg_y==0&&temp_y<((float)i*(1.0/list_no)+(1.0/list_no))){
y_no = i;//タッチした横の番号をセット(0~4)
flg_y=1;//横番号が特定できたのでフラグをONに。
}
if(flg_x==1&&flg_y==1){// 縦横両方の番号が特定できたか?
i=(integer)list_no;//特定できていたら、それ以上回す必要が無いから、iに最大値を入れてループアウト。
}
}
if(y_no==0&&x_no==0){ //Prevの位置か?
send_no="prev";
}else if(y_no==0&&x_no==4){ //Nextの位置か?
send_no="next";
}else if(y_no==0&&x_no>=1&&x_no<=3){ //最下段のタイトル位置か?
send_no="non";
}else if((y_no>0&&y_no<4)&&(x_no>0&&x_no<4)){ //中央のルートプリムの場所
send_no="non";
}else if(x_no==4&&y_no<4){// 9番~11番の位置の場合
send_no=(string)(8+(x_no-y_no));
}else{ // 1番から8番までの場合
send_no=(string)(x_no+y_no);
}
if(send_no!="non"){
llMessageLinked( LINK_SET, 0, send_no, NULL_KEY);
}
}
}
概略はスクリプト内コメントで判断下さい。
ポイントだけ書いておきますね。
llDetectedTouchST(0)ですが、取得できるのはVector型の値です。(X,Y,Z)と言う値ですね。
今回の場合はテクスチャですから2次元の平面に対応しています。
従って、使う値はXとYの二つになります。
テクスチャのタッチした位置とXとYの値の関係は、先ほど示したBlog記事を読むとわかります。
スクリプターズカフェ/ログ/llDetectedTouchUVとllDetectedTouchST
ここでは左下が(0,0)で左上が(0,1)で右上が(1,1)で右下が(1,0)と言う事でご理解下さい。
この値を元にして、タッチされた場所が、何番に該当するかを判定しており、それに対応した番号等をルートプリムにメッセージで伝達しているのです。
temp_x<((float)i*(1.0/list_no)+(1.0/list_no))
の部分が判定式ですね。
これはタッチされた場所のXの値が i*(1.0/list_no)+(1.0/list_no)) の計算結果より小さい場合に、そのiの値を縦番号として記憶する式です。
今回は1枚のパネルを5X5分割した状態で判定していますから、list_no=5になっています。4X4分割なら4になります。
この式で言うと、最初i=0ですから、1を5で割った数、0.2よりもタッチしたXの値が小さければ、x_noは0になります。
例えばタッチしたXの値が0.58だったら、1*0.2+0.2の計算結果0.4よりは大きいですが、2*0.2+0.2の計算結果0.6よりも小さいと言う事になりますから、x_noは2がセットされます。
同様にYの値も評価して、対応する値をy_noにセットします。
両方の値が決まったら、それぞれに対応したパネル上の位置情報に変換します。
x_no=0でy_no=0の場所は「Prev」ですから、"prev"の文字を送るメッセージにセットしています。
パネル上の1番から8番に関しては、単純にx_no + y_noの値と同じになるので、その範囲はx_no + y_noの計算結果を文字列変換してセットしています。
9番~11番に関しては、8+(x_no-y_no)の計算結果に一致するので、同様に結果を文字列に変換してセットしています。
パネル下段のタイトル部分は、タッチしても商品の切り替えを行う必要が有りませんから、"non"の文字列をセットして、メッセージを送る場合に除外しています。
そして一番最後にリンクメッセージの送信を行って終わりです。
llMessageLinked( LINK_SET, 0, send_no, NULL_KEY);
当然ルートプリム側では、このリンクメッセージを受け取れるようになっていますし、送られてきたsend_noの内容によって、表示商品のテクスチャや価格設定等が切り替わるようになっています。
そちらに関しては、ここでは触れません。
マルチベンダーに関しては、以下のページが分りやすいと思いますので、そちらと合わせて研究して見て下さい。^^
ベンダーを作ろう(初級スクリプト第十回)
お金を扱う(初級スクリプト第十一回)
とりあえず、背景パネルのどの位置がタッチされたか分れば、それに対応して商品を切り替える事は可能になります。
そして、NextやPrevでの順送りもボタン用プリムを使わずに実現できますから、結果的には2プリムで11商品の販売ができる事になります。
6X6分割では、14商品とか16商品も可能になります。7X7なら・・・凄い事になりますね。^^;
レンタルモール等の場合は、使用プリム数によって費用が変わってきます。
その意味で、低プリムのマルチベンダーはありがたいものです。
Gonbeの場合は、レンタル店舗に関しては、プリム数が今までの3分の2に減少しました。
マルチベンダー部分が全て半分になったからです。
しかも以前よりも、グンと利用しやすくなったのですから、大満足です。^^
最後に、この関数や内部的な判定はFloatの値を元にしていますが、非常に精密なタッチ判定を行う場合には、適さないと思います。判定結果には多分に誤差が出ます。
あまり細分化してしまうと、判定結果に狂いが出ることもありえますので、その点はご注意下さい。
いや~スクリプトって面白いですね。^^
【注意】Bulk Permissions機能は使っては駄目!
HTTP-INを使ってみた。
オブジェクトへの指示
ペットを作るには(6)
ペットを作るには(5)