2007年10月25日
テクスチャ・アニメーションに挑戦
以前から関心はあったが、特段海洋生物では使う場面も無かったので、放置していたものの一つであるが、今回水族館用で使ってみたいものがあったのでチャレンジしてみた。
テクスチャ・アニメーションと言えば、代表的なのが水面の動きや、パラパラ漫画みたいなものだと思う。
今回試したのはパラパラ漫画的な使い方だ。
対象はヤシャハゼと言うハゼの仲間。
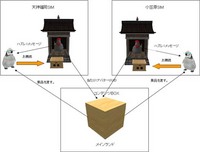
次のような感じで、背ビレを立てている画像と寝かせている画像で、ヤシャ君が背ビレをピンピンと立てたり寝かせたりしている様子をアニメーションにする。

たった2コマだし、本当に基礎的なものなのだが、とりあえず始めの一歩としては良いと思う。
テクスチャ・アニメーションと言えば、代表的なのが水面の動きや、パラパラ漫画みたいなものだと思う。
今回試したのはパラパラ漫画的な使い方だ。
対象はヤシャハゼと言うハゼの仲間。
次のような感じで、背ビレを立てている画像と寝かせている画像で、ヤシャ君が背ビレをピンピンと立てたり寝かせたりしている様子をアニメーションにする。

たった2コマだし、本当に基礎的なものなのだが、とりあえず始めの一歩としては良いと思う。
さて、実際に使う関数だが、
llSetTextureAnim(integer mode, integer side, integer x_frames, integer y_frames, float start, float length, float rate);
と言う実に長ったらしい関数を使う。引数の詳細は例によって、MizさんのMakapu@BlackSheep-LSLを読んだ方が分かりやすいので、簡単にポイントだけ書く。
mode: ANIM_ON | LOOP | REVERSEとかの処理モードを設定する。この場合は、アニメをONにし、コマ数分を逆回しにループさせる事を意味する。区切り文字が|なのに注意。
side: アニメーションさせるオブジェクトの面を指定する。全面ならALL_SIDESとする。
x_frames: テクスチャの横のコマ数。
y_frames: テクスチャの縦のコマ数。
start: 最初に使用するコマ番号。
length: 何コマ目まで再生するかの指定。0なら全コマ。
rate: 再生スピード
と言う事らしいですな。
で、先の絵をアニメーションさせるとすると以下のようなスクリプトを書けば動く事になる。
default {
state_entry(){
llSetTextureAnim(ANIM_ON | LOOP, ALL_SIDES,2,1,0,0,1.0);
}
}
全面に対して、横2コマ、縦1コマ、0番目から1秒間1コマで繰り返し再生する。と言う事です。。。多分。
何故多分かと言うと、とりあえず動いたから・・・と言うレベルで、詳しくは見ていないから。もしかしたら違っているかも?と思いつつも、昨夜は「まあ、これで勘弁してやろう」と終わりにしてしまったので。いい加減ですねー。
本当を言うと、これだと動くことは動くけど、実際には使えなかったのだ。
今回のヤシャ君は、薄い板に透明テクスチャを貼り、その内の2面にのみヤシャハゼの画像を貼り付けて使うものだ。
従って、ALL_SIDEにする必要は無く、本当はヤシャハゼ画像の2面に対してのみANIM_ONにすれば良いだけだと思う。
それなのに全面指定したのは、指定すべき面がどれか?分からなかったのだー。。。(ちゃんと調べろって?)
多分2と4の面だと思うのだが、その指定では上手くいかなかった。面倒なのでALL_SIDEにしたら動いた。が・・・実は正面の面は正しく動いたのだが、裏面はハゼが逆立ちしてしまっていた。
色々と面の指定とか、貼り付けるテクスチャの向きとかを変えてみたのだが、どうにも逆立ち状態が直らない。で、結局裏面には最初から逆立ち状態の画像を貼り付けて、ALL_SIDEで動かしてしまった。そしたら上手くいったと言うのが経緯。
う~ん。。。邪道じゃ! でも水族館用の試作品だから良いかな?と言う事で止めてしまったのであった。
どうも、オブジェクトの向きとか回転値とかは鬼門で、llSetRotも苦手だし、この手の面の扱いも苦手だ。こう言うのって、方向音痴と関係があるのだろうか?RLでは滅茶苦茶な方向音痴で、自分がどっちを向いているのか?すぐに分からなくなってしまう。
まあ、ちゃんと確認スクリプトを作って、確認しながらやれば良いのだが、面倒なので「エイ・ヤ!」と作ってしまう。少し反省して、今後はちゃんと確認しながらやろう。(嘘)
今回のでミソは、テクスチャの作り方にある。水面等を動かす場合と違い、パラパラ漫画の場合は、漫画のコマ数分を1枚のテクスチャにして、それをオブジェクトに貼り付けて使う。
一番最初にやった事は、llSetTextureでテクスチャの張替えを行うのと同じように、コンテンツの中にヒレを立ててるのと寝かせているのの2枚のテクスチャを入れてllSetTextureAnimを動かした。当然アニメーションしないし変な画像になった。
で、再度Mizさんの解説を真剣に読み直し、「あーテクスチャの作り方からして違うんだ。。。」と理解した次第であった。情け無いの~(>_<)
オマケに逆立ちテクスチャまで作ってアップロードしてL$10を損するし。
まあ、llSetTextureでテクスチャの張替えをしても、2枚だけならできるとは思うが、スクリプトの負荷を考えると、llSetTextureAnimで動かした方がSIMにはやさしい作りなのだとも思うので、このような場合はアニメーションを使うべきだろう。
ヤシャハゼは商品化は考えていないから、当面はこのままにしておくけど、時間を見てもう少し面の扱いとかは把握しないといけない。理解できるようになったらまたこの場で報告したいと思うが、今日のところは本当のメモと言う事で、これでおしまい。
llSetTextureAnim(integer mode, integer side, integer x_frames, integer y_frames, float start, float length, float rate);
と言う実に長ったらしい関数を使う。引数の詳細は例によって、MizさんのMakapu@BlackSheep-LSLを読んだ方が分かりやすいので、簡単にポイントだけ書く。
mode: ANIM_ON | LOOP | REVERSEとかの処理モードを設定する。この場合は、アニメをONにし、コマ数分を逆回しにループさせる事を意味する。区切り文字が|なのに注意。
side: アニメーションさせるオブジェクトの面を指定する。全面ならALL_SIDESとする。
x_frames: テクスチャの横のコマ数。
y_frames: テクスチャの縦のコマ数。
start: 最初に使用するコマ番号。
length: 何コマ目まで再生するかの指定。0なら全コマ。
rate: 再生スピード
と言う事らしいですな。
で、先の絵をアニメーションさせるとすると以下のようなスクリプトを書けば動く事になる。
default {
state_entry(){
llSetTextureAnim(ANIM_ON | LOOP, ALL_SIDES,2,1,0,0,1.0);
}
}
全面に対して、横2コマ、縦1コマ、0番目から1秒間1コマで繰り返し再生する。と言う事です。。。多分。
何故多分かと言うと、とりあえず動いたから・・・と言うレベルで、詳しくは見ていないから。もしかしたら違っているかも?と思いつつも、昨夜は「まあ、これで勘弁してやろう」と終わりにしてしまったので。いい加減ですねー。
本当を言うと、これだと動くことは動くけど、実際には使えなかったのだ。
今回のヤシャ君は、薄い板に透明テクスチャを貼り、その内の2面にのみヤシャハゼの画像を貼り付けて使うものだ。
従って、ALL_SIDEにする必要は無く、本当はヤシャハゼ画像の2面に対してのみANIM_ONにすれば良いだけだと思う。
それなのに全面指定したのは、指定すべき面がどれか?分からなかったのだー。。。(ちゃんと調べろって?)
多分2と4の面だと思うのだが、その指定では上手くいかなかった。面倒なのでALL_SIDEにしたら動いた。が・・・実は正面の面は正しく動いたのだが、裏面はハゼが逆立ちしてしまっていた。
色々と面の指定とか、貼り付けるテクスチャの向きとかを変えてみたのだが、どうにも逆立ち状態が直らない。で、結局裏面には最初から逆立ち状態の画像を貼り付けて、ALL_SIDEで動かしてしまった。そしたら上手くいったと言うのが経緯。
う~ん。。。邪道じゃ! でも水族館用の試作品だから良いかな?と言う事で止めてしまったのであった。
どうも、オブジェクトの向きとか回転値とかは鬼門で、llSetRotも苦手だし、この手の面の扱いも苦手だ。こう言うのって、方向音痴と関係があるのだろうか?RLでは滅茶苦茶な方向音痴で、自分がどっちを向いているのか?すぐに分からなくなってしまう。
まあ、ちゃんと確認スクリプトを作って、確認しながらやれば良いのだが、面倒なので「エイ・ヤ!」と作ってしまう。少し反省して、今後はちゃんと確認しながらやろう。(嘘)
今回のでミソは、テクスチャの作り方にある。水面等を動かす場合と違い、パラパラ漫画の場合は、漫画のコマ数分を1枚のテクスチャにして、それをオブジェクトに貼り付けて使う。
一番最初にやった事は、llSetTextureでテクスチャの張替えを行うのと同じように、コンテンツの中にヒレを立ててるのと寝かせているのの2枚のテクスチャを入れてllSetTextureAnimを動かした。当然アニメーションしないし変な画像になった。
で、再度Mizさんの解説を真剣に読み直し、「あーテクスチャの作り方からして違うんだ。。。」と理解した次第であった。情け無いの~(>_<)
オマケに逆立ちテクスチャまで作ってアップロードしてL$10を損するし。
まあ、llSetTextureでテクスチャの張替えをしても、2枚だけならできるとは思うが、スクリプトの負荷を考えると、llSetTextureAnimで動かした方がSIMにはやさしい作りなのだとも思うので、このような場合はアニメーションを使うべきだろう。
ヤシャハゼは商品化は考えていないから、当面はこのままにしておくけど、時間を見てもう少し面の扱いとかは把握しないといけない。理解できるようになったらまたこの場で報告したいと思うが、今日のところは本当のメモと言う事で、これでおしまい。
llDetectedTouchST
llAddToLandPassList
【注意】Bulk Permissions機能は使っては駄目!
HTTP-INを使ってみた。
オブジェクトへの指示
ペットを作るには(6)
llAddToLandPassList
【注意】Bulk Permissions機能は使っては駄目!
HTTP-INを使ってみた。
オブジェクトへの指示
ペットを作るには(6)
Posted by Gonbe Shan at 19:42│Comments(5)
│スクリプトのお勉強メモ
この記事へのコメント
毎度ですm(_ _)m
primの面№はprim typeや穴やパスカットでどんどんズレるんで、わかりづらいですね本当に orz
…と思ってたら、Gonbeさんも先日記事にされたスクリプト体験ブース(ギターのやつです)にprimの面チェッカーありましたねえ。さすがMizさん。
1番目のラウゾーからなので、ギター作り終わる頃には貰ったことを忘れてたります。
というかここ読むまで忘れてました orz
私もまだ使ってないんですが…役に立ちそうですよね。
あと裏面のテクスチャがひっくり返るのは、
裏面だけ選択してRepeats per faceの横にあるFlipで反転させられる…はずです。
ちなみに1.18.4.0RCクライアントだとテクスチャ周りの設定にバグがあるらしく、
勝手に設定が戻ったりするのでうまくいかないかもしれません。
以上いつものお節介でしたm(_ _)m
primの面№はprim typeや穴やパスカットでどんどんズレるんで、わかりづらいですね本当に orz
…と思ってたら、Gonbeさんも先日記事にされたスクリプト体験ブース(ギターのやつです)にprimの面チェッカーありましたねえ。さすがMizさん。
1番目のラウゾーからなので、ギター作り終わる頃には貰ったことを忘れてたります。
というかここ読むまで忘れてました orz
私もまだ使ってないんですが…役に立ちそうですよね。
あと裏面のテクスチャがひっくり返るのは、
裏面だけ選択してRepeats per faceの横にあるFlipで反転させられる…はずです。
ちなみに1.18.4.0RCクライアントだとテクスチャ周りの設定にバグがあるらしく、
勝手に設定が戻ったりするのでうまくいかないかもしれません。
以上いつものお節介でしたm(_ _)m
Posted by Nullpo at 2007年10月26日 11:51
どもNullpoさん。
Mizさんのは本当に便利で、それで面の位置を確認しながら試しました。
もっとも最初は、それがあっても分からなかったけど。。。方向音痴。
で、面毎に反転設定はできますが、スクリプトでアニメーションさせると元に戻ってしまうようです。
また機会があれば試して見ますね。
今後とも宜しくです。
Mizさんのは本当に便利で、それで面の位置を確認しながら試しました。
もっとも最初は、それがあっても分からなかったけど。。。方向音痴。
で、面毎に反転設定はできますが、スクリプトでアニメーションさせると元に戻ってしまうようです。
また機会があれば試して見ますね。
今後とも宜しくです。
Posted by Gonbe Shan at 2007年10月27日 00:19
at 2007年10月27日 00:19
 at 2007年10月27日 00:19
at 2007年10月27日 00:19すいません試してなかった orz
アニメだと設定無効になっちゃうんですね…c⌒っ゚д゚)っφ メモメモ...
アニメだと設定無効になっちゃうんですね…c⌒っ゚д゚)っφ メモメモ...
Posted by Nullpo at 2007年10月28日 16:08
ってこれだけじゃなんなので…
Tips…Texture Info機能
Select Textureで面を選択した後、Shift+Ctrl+Alt+Tを押すと、その面の№がチャットに表示される。
Tips…Texture Info機能
Select Textureで面を選択した後、Shift+Ctrl+Alt+Tを押すと、その面の№がチャットに表示される。
Posted by Nullpo at 2007年10月28日 16:36
Nullpoさん。毎度情報ありがとうございます。
面Noの確認方法は知りませんでした。これで少しは方向音痴でも確認できそうです。
本当にありがとうございました。
面Noの確認方法は知りませんでした。これで少しは方向音痴でも確認できそうです。
本当にありがとうございました。
Posted by Gonbe Shan at 2007年10月30日 18:03
at 2007年10月30日 18:03
 at 2007年10月30日 18:03
at 2007年10月30日 18:03