2007年10月26日
テクスチャ・アニメーションに挑戦(続編)
あれから気になったので、ちゃんと面の関係等を確認してみた。
すると幾つかの事実が判明した。
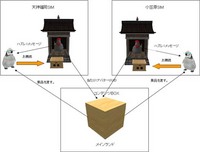
まずは検証用に立方体に単純に貼り付けた状態の展開図を示す。

各面の番号を小さいが0~5で示してある。この番号を元に組み立てた図をイメージしながら読んで欲しい。
1.アニメーション対象の面は、1面か全面かしか指定できないようだ。
まずはおさらいで全面指定した場合。
llSetTextureAnim(ANIM_ON | LOOP, ALL_SIDES,2,1,0,0,1.0);
当然全面のハゼが動き出す。今回動かしたいのは2と4面だからと言う事で、
llSetTextureAnim(ANIM_ON | LOOP, 2 | 4,2,1,0,0,1.0);
と”2|4”と言う指定の仕方をしてみた。
すると、この場合も全面がアニメーションを開始する。
試しに1面と2面と言う意味で、”1|2”と書いてみたら、3面のみが動いた。
llSetTextureAnim(ANIM_ON | LOOP, 1 | 2,2,1,0,0,1.0);
この記述だと1+2=3面と言う意味になってしまうらしい。
で、最初のは2+4=6面になるが、立方体の面は0-5までなので、この場合は全面がアニメーションの対象になるようだ。
これで先日の面の指定を変えても、思うように動かなかった意味が判明した。
6面中、異なる2面のみを対象にすること自体ができないようである。
もしやりたければ、2枚の板を作成して、それぞれの1面をアニメーション対象にして張り合わせれば可能であろう。
2.テクスチャの表示される向きは決まっているようだ。
先の図で行くと、2面と4面は逆向きになっている。そこで4面のテクスチャを水平方向に反転させれば、当然同じ向きに直る。
ところが、これにテクスチャ・アニメーションのスクリプトを入れて、全面アニメーションをさせると、4面のテクスチャの向きは元に戻って逆向きになってしまう。
どうやら、スクリプトで行うと面毎の設定は反映されないようだ。
だから、2面と4面で最初からテクスチャ自体を水平反転させたものを使えば、アニメーション時に向きが揃うと言う事になったのだった。
その意味では「邪道」では無く、アレしか方法が無かったと言う事だった。
以上の事から、今回のようなケースでは、必ず向きの違うテクスチャを用意しないと上手くいかないと言う事が分かった。
まあ一般的に見て、今回のような使い方自体がレア・ケースなのだと思う。通常はアニメーションして見せる面は一面なのだろう。また、反対側からも見せる場合は、当然どちら側から見ても同じアニメーションになるようにするであろう。
ただ、この特性さえ知っていれば、いろいろとバリエーションを考えて活用もできるであろう。
つう事で、今回はここまでで打ち止め。ついでだから、カニハゼもアニメーション化してしまおうっと。
すると幾つかの事実が判明した。
まずは検証用に立方体に単純に貼り付けた状態の展開図を示す。

各面の番号を小さいが0~5で示してある。この番号を元に組み立てた図をイメージしながら読んで欲しい。
1.アニメーション対象の面は、1面か全面かしか指定できないようだ。
まずはおさらいで全面指定した場合。
llSetTextureAnim(ANIM_ON | LOOP, ALL_SIDES,2,1,0,0,1.0);
当然全面のハゼが動き出す。今回動かしたいのは2と4面だからと言う事で、
llSetTextureAnim(ANIM_ON | LOOP, 2 | 4,2,1,0,0,1.0);
と”2|4”と言う指定の仕方をしてみた。
すると、この場合も全面がアニメーションを開始する。
試しに1面と2面と言う意味で、”1|2”と書いてみたら、3面のみが動いた。
llSetTextureAnim(ANIM_ON | LOOP, 1 | 2,2,1,0,0,1.0);
この記述だと1+2=3面と言う意味になってしまうらしい。
で、最初のは2+4=6面になるが、立方体の面は0-5までなので、この場合は全面がアニメーションの対象になるようだ。
これで先日の面の指定を変えても、思うように動かなかった意味が判明した。
6面中、異なる2面のみを対象にすること自体ができないようである。
もしやりたければ、2枚の板を作成して、それぞれの1面をアニメーション対象にして張り合わせれば可能であろう。
2.テクスチャの表示される向きは決まっているようだ。
先の図で行くと、2面と4面は逆向きになっている。そこで4面のテクスチャを水平方向に反転させれば、当然同じ向きに直る。
ところが、これにテクスチャ・アニメーションのスクリプトを入れて、全面アニメーションをさせると、4面のテクスチャの向きは元に戻って逆向きになってしまう。
どうやら、スクリプトで行うと面毎の設定は反映されないようだ。
だから、2面と4面で最初からテクスチャ自体を水平反転させたものを使えば、アニメーション時に向きが揃うと言う事になったのだった。
その意味では「邪道」では無く、アレしか方法が無かったと言う事だった。
以上の事から、今回のようなケースでは、必ず向きの違うテクスチャを用意しないと上手くいかないと言う事が分かった。
まあ一般的に見て、今回のような使い方自体がレア・ケースなのだと思う。通常はアニメーションして見せる面は一面なのだろう。また、反対側からも見せる場合は、当然どちら側から見ても同じアニメーションになるようにするであろう。
ただ、この特性さえ知っていれば、いろいろとバリエーションを考えて活用もできるであろう。
つう事で、今回はここまでで打ち止め。ついでだから、カニハゼもアニメーション化してしまおうっと。
llDetectedTouchST
llAddToLandPassList
【注意】Bulk Permissions機能は使っては駄目!
HTTP-INを使ってみた。
オブジェクトへの指示
ペットを作るには(6)
llAddToLandPassList
【注意】Bulk Permissions機能は使っては駄目!
HTTP-INを使ってみた。
オブジェクトへの指示
ペットを作るには(6)
Posted by Gonbe Shan at 12:53│Comments(2)
│スクリプトのお勉強メモ
この記事へのコメント
ヤシャハゼ完成したら、ハタタテもアケボノもって、レパートリー増えそうですねー。
Posted by syuu kidd at 2007年10月27日 04:44
syuuさん。お久しぶりデーす。
お店に来てくれたんですね。一杯買い物までしてくれて。感謝!
ハタタテ、アケボノを知っているとは!恐れ入りました。
実は既に水族館用にパーティクル・タイプでは作ったのですよ。だから何時でもアニメーション・タイプにもできます。
他にもニチリンダテハゼやハタタテシノビハゼなんてのも。。。う~ハゼ・マニアと言う事がバレてしまうな。
こんどはそっちへも遊びに行きますね。
では又。
お店に来てくれたんですね。一杯買い物までしてくれて。感謝!
ハタタテ、アケボノを知っているとは!恐れ入りました。
実は既に水族館用にパーティクル・タイプでは作ったのですよ。だから何時でもアニメーション・タイプにもできます。
他にもニチリンダテハゼやハタタテシノビハゼなんてのも。。。う~ハゼ・マニアと言う事がバレてしまうな。
こんどはそっちへも遊びに行きますね。
では又。
Posted by Gonbe Shan at 2007年10月27日 10:33
at 2007年10月27日 10:33
 at 2007年10月27日 10:33
at 2007年10月27日 10:33